Typecho1.3.0关于如何获取分类的MID

0 条
63 阅
1天前
使用php对emoji表情进行编码和解码源码教程

本篇文章主要用于不修改数据库编码,可以支持emoji 表情显示支持。emoji_encode():将字符串中的 emoji 表情(4 字节 UtF-8 字符)编码为 &#十进制数字; 的实体格式,普通字符保持不变。emoji_deco...
1 条
307 阅
22天前
php自动获取favicon源代码(支持ico,png,svg等格式)教程
功能介绍该工具是一款零依赖、极致性能的 php 版网站 favicon(网站图标)在线获取工具,专为追求高性能、低...
1 条
317 阅
23天前
php高性能(反正AI是这么说的)PSR-4规范自动加载器
Core\Loader 类 详细开发文档一、类核心概述1. 类定位Core\Loader 是一款高性能psR-4...
0 条
221 阅
1个月前
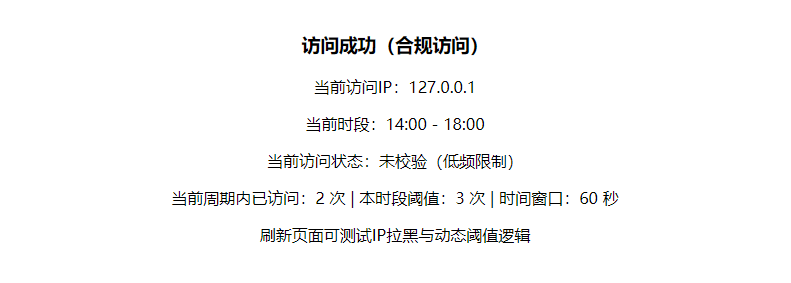
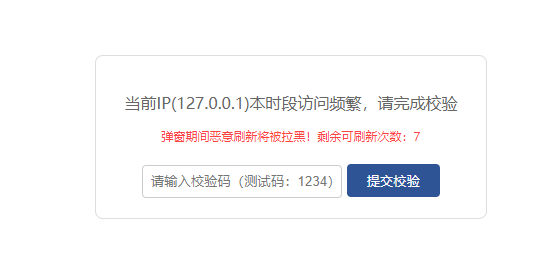
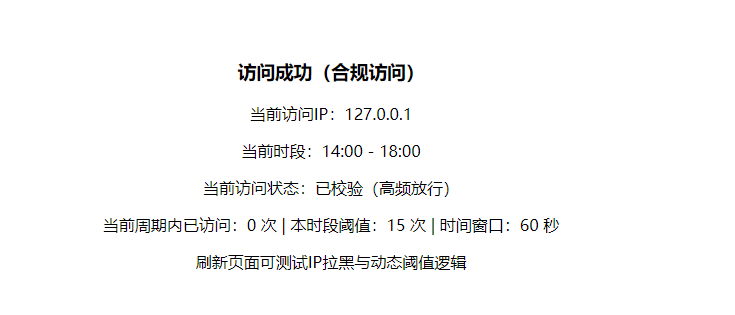
PHP基于SESSION的简单访问频率管控系统



0 条
285 阅
1个月前
福利
一款实用免费开源的封面生成工具源码

1 条
438 阅
1个月前
PHP文章内容图片获取函数
完整版php图片获取函数新增开关+缺省图配置 | 支持img/MD | 校验可控 | 直接可用/**
* 提取文...
0 条
233 阅
1个月前
在线 SQL 语句生成器:可视化配置,零基础也能写 SQL
这款纯前端在线sql生成器是为开发人员、运维人员和数据库初学者打造的轻量化工具,无需后端环境、无需安装软件,仅需浏...
1 条
404 阅
1个月前
坚果云WebDAV同步更新操作类
坚果云webDAV操作类开发文档一、文档概述本文档详细介绍了JianguoyunWebDAV类的开发背景、功能特性...
0 条
273 阅
1个月前
三角洲每日密码获取代码教程
下面代码是通过ai编写,通过获取其他网页数据在解析过滤后获取的数据。<?php
/**
* 三角洲行动每日...
0 条
207 阅
1个月前
