原创
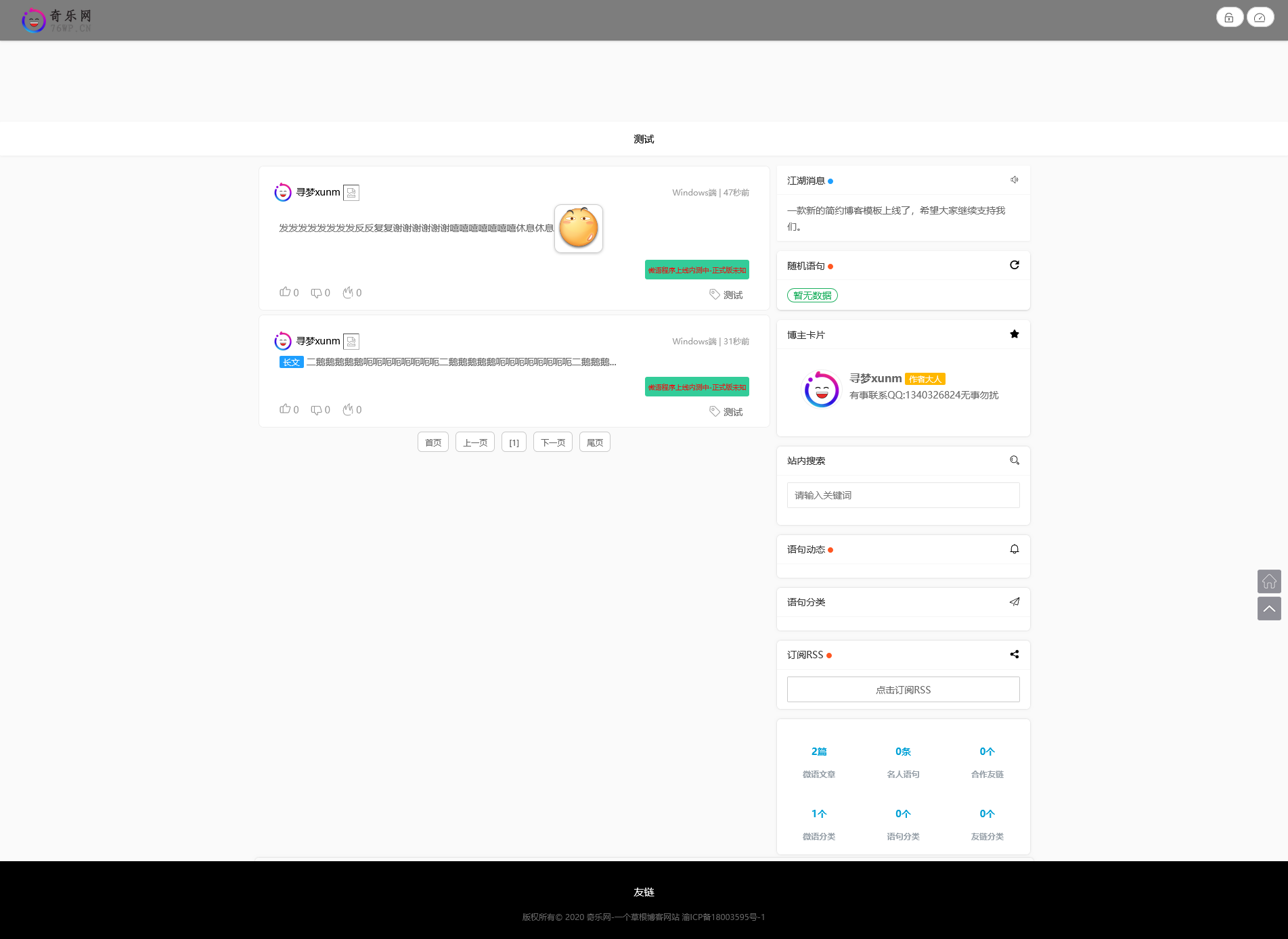
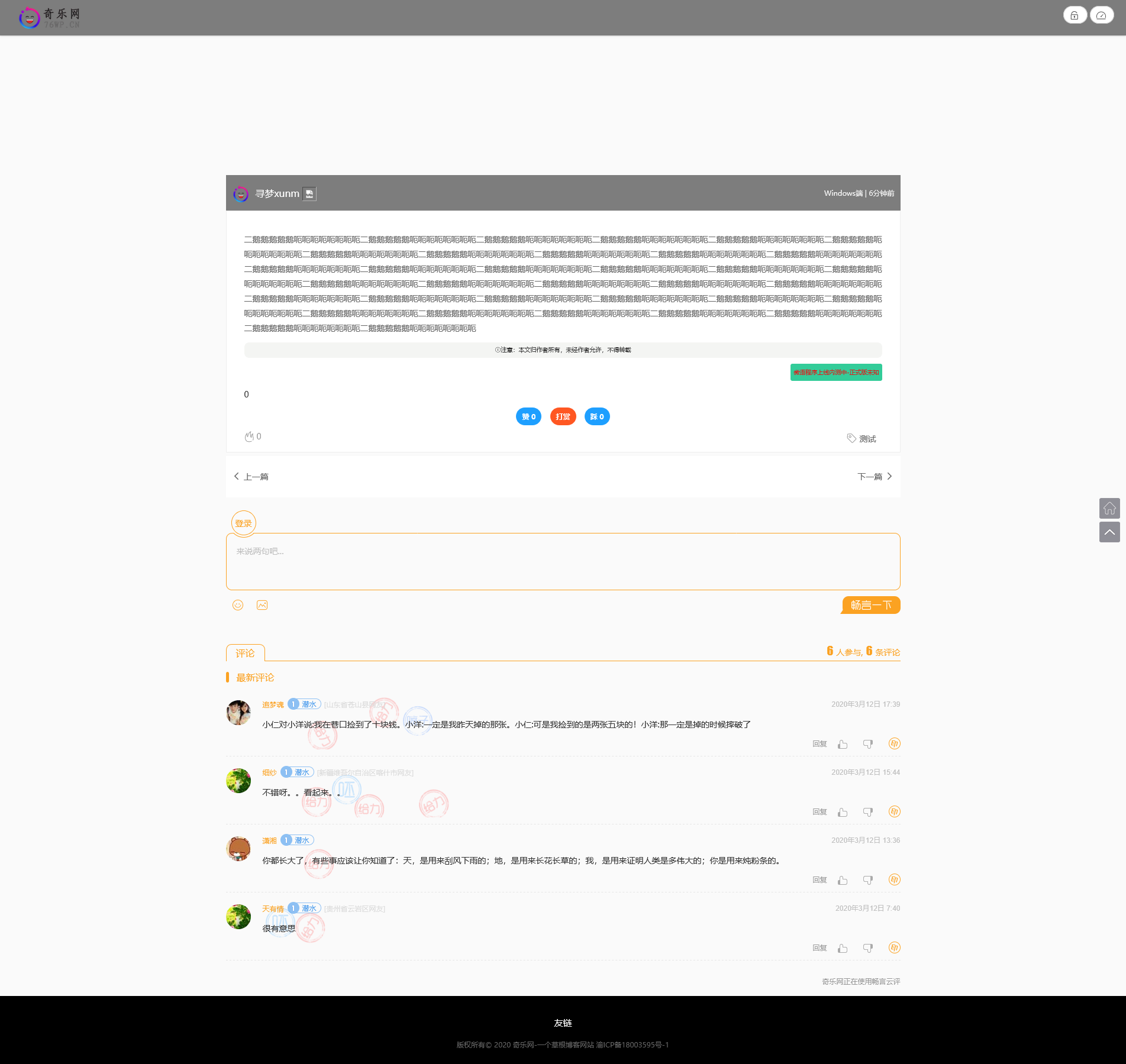
轻量级XUNM文章程序



2 条
624 阅
4个月前
原创
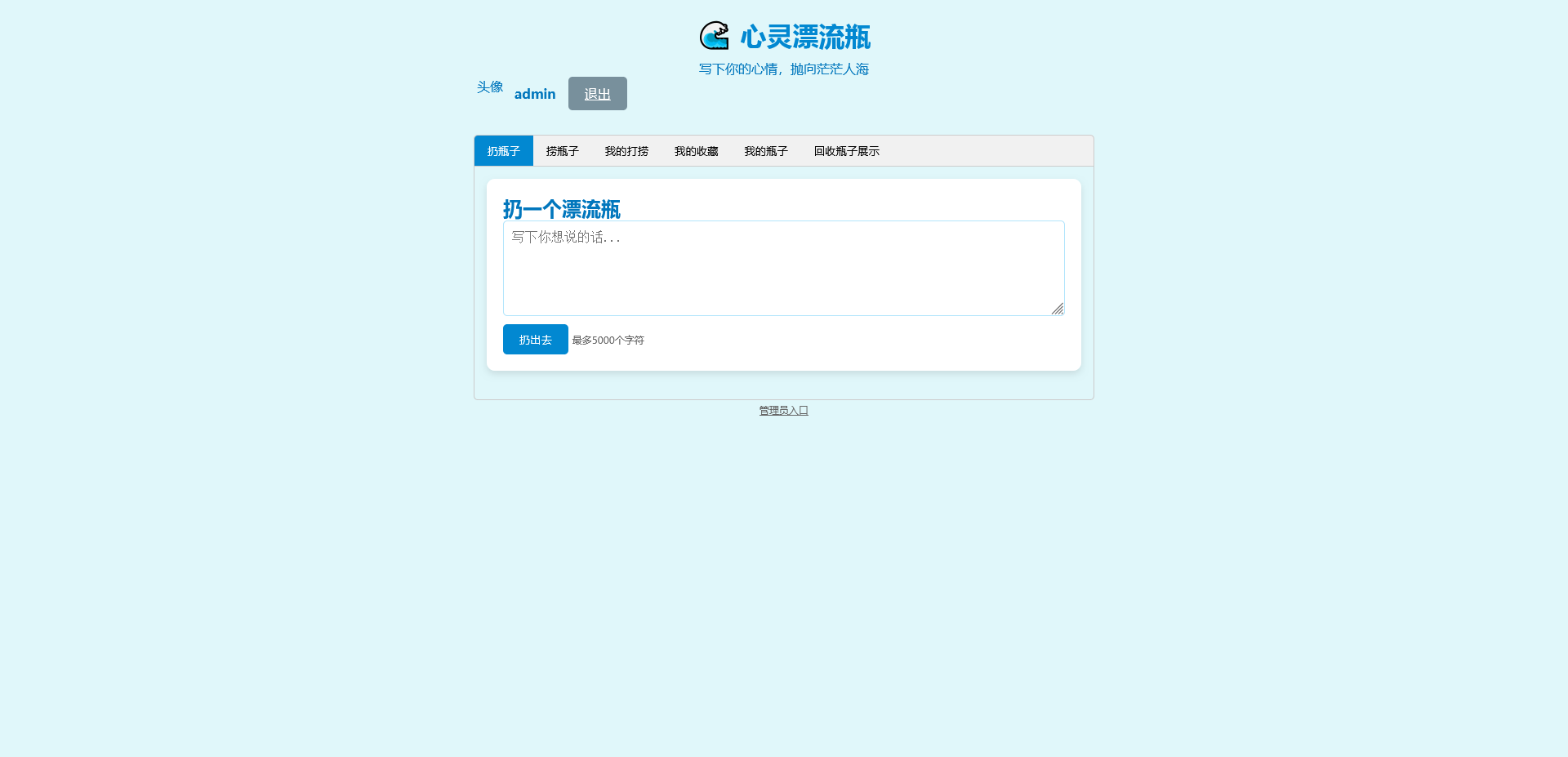
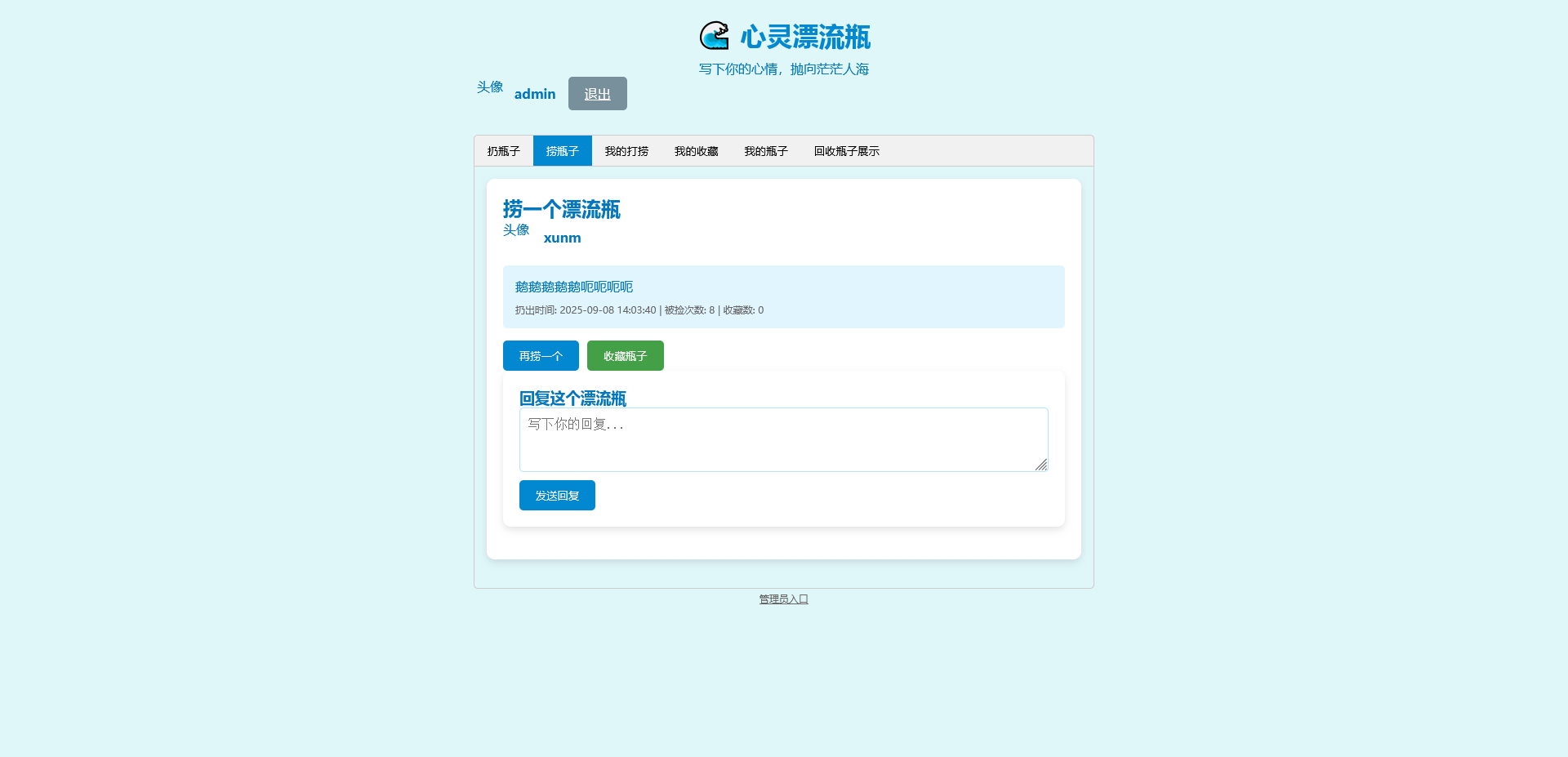
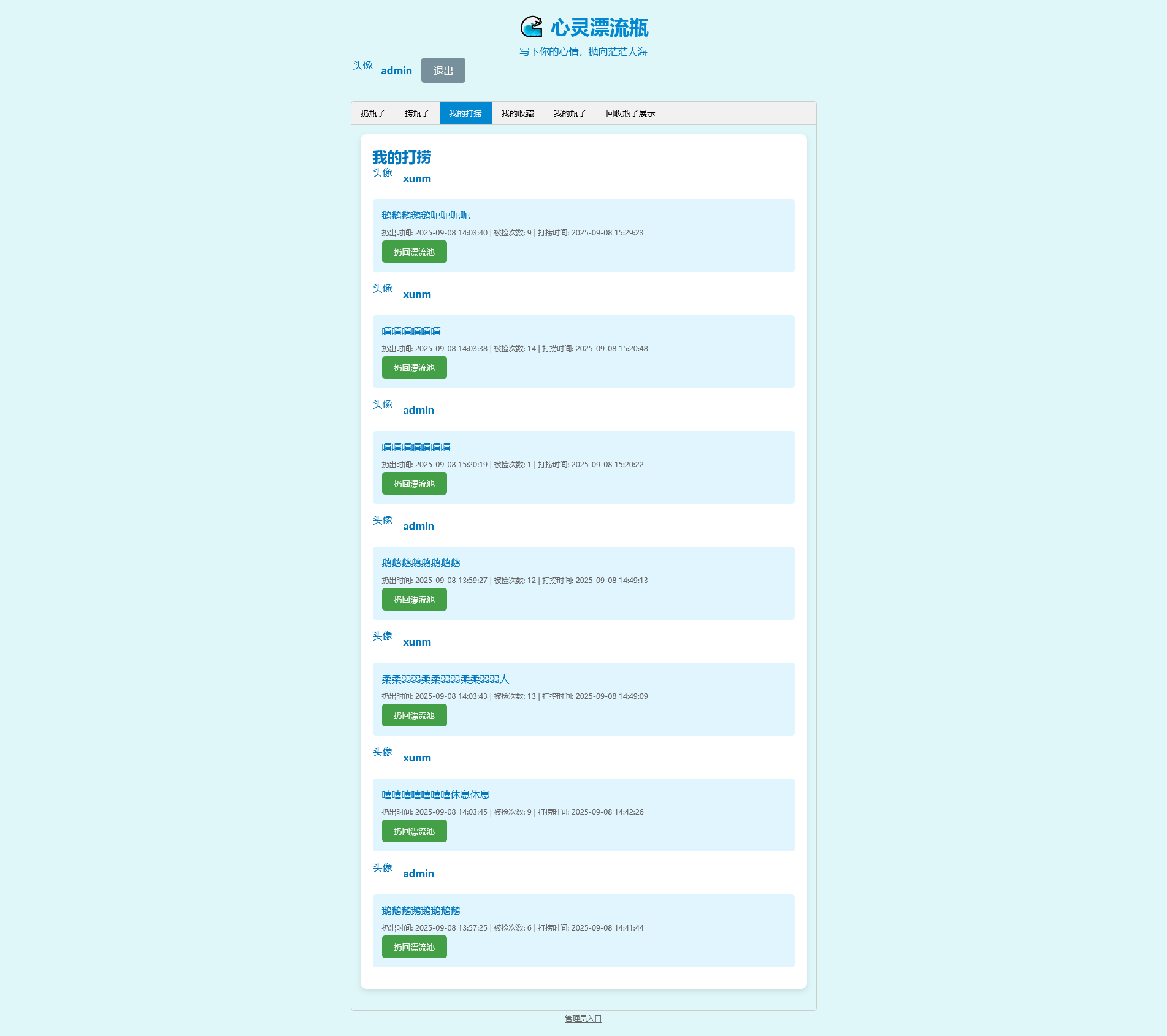
PHP简易漂流瓶免费开源项目



10 条
1.3K+ 阅
4个月前
原创
PHP上古时期开发的“微语动态”免费开源



4 条
719 阅
4个月前
原创
PHP上古时期开发的“微语与语句程序”免费开源



0 条
367 阅
4个月前
原创
typecho “轻便简约大气”网址导航模板

这款也是今天无意之间发现的,以前清理模板的时候怎么没有发现还有这款typecho主题,这款主题适合做书签收藏使用。自行查看截图
2 条
584 阅
4个月前
原创
PHP上古时期写的“微语与语句接口版”免费开源



0 条
250 阅
4个月前
原创
PHP上古时期开发的“寻梦文章程序”免费开源






0 条
356 阅
4个月前
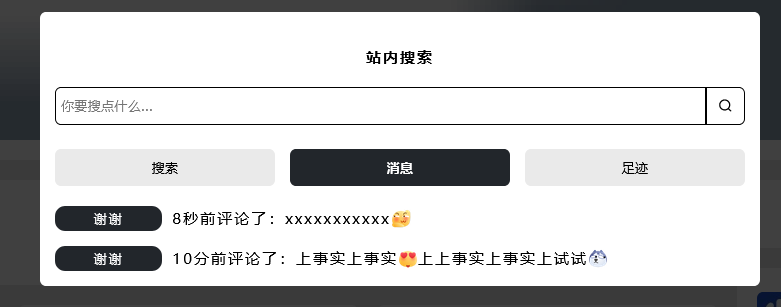
typecho通过Cookie实现游客评论记录功能

首先声明,下面的代码基本都是用AI写作,博主只是辅助提供意见修改。其实AI提供了两个版本实现下面的功能,(第一个为数据库版本(为这个小功能使用数据库感觉不值得),第二就行下面这个)。注意以下第一步和第二步代码可以放到functions...
2 条
587 阅
5个月前
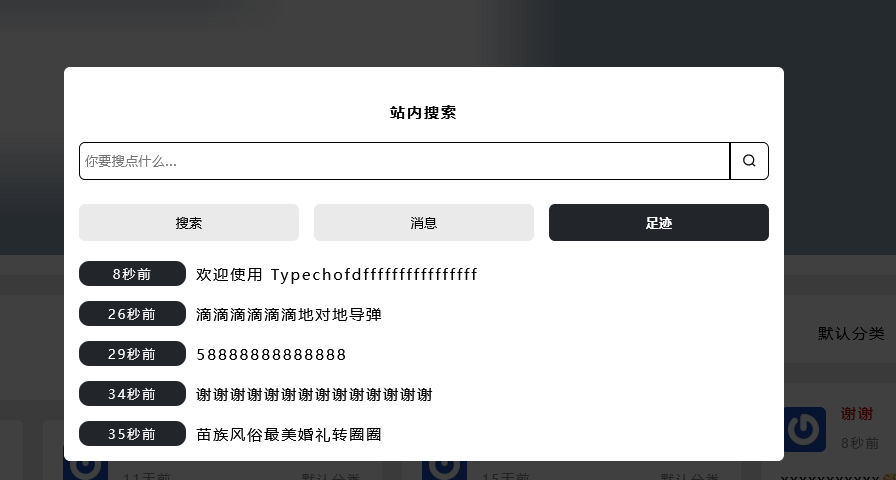
typecho通过Cookie实现浏览足迹功能

首先声明,下面的代码基本都是用AI写作,博主只是辅助提供意见修改。其实AI提供了两个版本实现下面的功能,(第一个为数据库版本(为这个小功能使用数据库感觉不值得),第二就行下面这个)。注意以下第一步和第二步代码可以放到functions...
0 条
269 阅
5个月前
原创
typecho文章情感表达插件

5 条
853 阅
5个月前
